Postup modelování uživatelských rozhraní v programu Enterprise Architect
Mluvit jazykem klienta je nejlepší způsob jak si porozumět. Jenže ruku na srdce, ono je to téměř na hranicích možností i v rámci jedné firmy. A tak zatímco programátor marně hledá kontext ve slovech svého kolexy z businessu, ten zažívá stejné peklo jaké se mu naposled přihodilo, když vystoupil na letišti v Pekingu. Bylo vymyšlena řada postupů jak zajistit, aby se ti dva domluvili, ale nakonec tím nejjednoduším je vzít papír, tužku a kreslit skicy. A nebo použít jeden z mnoha nástrojů na vytváření drátových modelů – wireframes.
Jedním z nich může být Enterprise Architect (EA). Vypadá to jednoduše – vytvoříte si v EA projekt, v něm přes wizarda ty správné modely a můžete malovat. Tak to skutečně může být, ale pak nepotřebujete EA a stejně dobře vám poslouží jakýkoliv jiný nástroj. A čistě na malování je výběr nejenom velký, ale je tu i řada lepších.
Výhody EA nejlépe ukázat na příkladu. Překvapivě budeme používat v rámci jednoho projektuj více modelů než jen ten jeden v němž se modelují samotné wireframes (drátové modely, dialogy,..).
A snad ještě jeden komentář – příklad to bude zjednodušený, snažící se ukázat spíše postup a způsob uvažování, než dotažení do detailu.
Jak vypadá práce business analytika v EA?
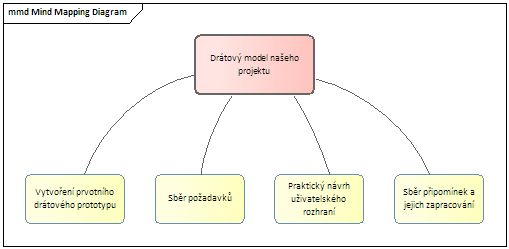
Pro začátek je dobré si rozmyslet, čeho vlastně chceme dosáhnout. To je něco co předurčí veškerou další práci. Způsobů jak to udělat je několik, jedním z nich je použít myšlenkovou mapu (mindmap). To lze přímo v EA.
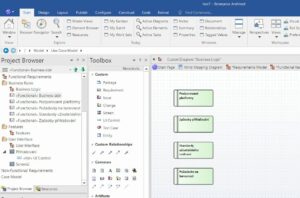
Takže máme ujasněno a můžeme pokračovat dál. Tedy sběrem požadavků. EA nabízí v Core Modeling model Requirements model. Ve složitějších případech lze požadavky seskupovat do oddělených balíčků (packages) a samostatně tak zapisovat funkční požadavky, nefunkční požadavky, případně použít nějaké ještě detailnější členění.
Nyní tedy víme, kam míříme i co je požadováno a jdeme vytvořit prototyp. EA ovšem nabízí více modelů, které jsou zaměřené na modelování UI – od univerzálních rozšíření UML, přes webové stránky, mobilní zařízení, tak i návrh dialogů. V příkladu jsem si vybral mobilní zařízení s iOS.
Tím máme hotový prvotní prototyp přihlašovací obrazovky, dokonce propojený přímo na požadavky. A můžeme pokračovat na další obrazovky. Třeba obrazovkou, která následuje po stisknutí tlačítka “Forgot password” tj. zapomenuté heslo. Vytvoříme tedy nový diagram:
A ten následně propojíme s předchozím diagramem způsobem, který vidíte na následujícím obrázku. Dím získáme dva digramy, které nám umožní postupně přecházet z jednoho na druhý a simulovat tak reálnou aplikaci.
A co když nyní chceme náš prototyp uživatelského rozhraní propojit s use cases? Předpokládejme, že je máme již zpracovaný Use Case Model a pak stačí nalinkovat konkrétní Use Case přímo k našemu návrhu.
Ve vlastnostech Use Case: Obnovení uživatelského jména pak vytvoříme scénář, který obsahuje seznam kroků, které se mají provést. Pro zjednodušení budou jen dva a můžete je vidět na následujícím obrázku.
Nyní máme návrhy uživatelských rozhraní a to včetně propojení přímo na use case. Co chtít víc? Zkusme activity diagram. Pokud máme scénář vyplněný, a to máme, je to velmi jednoduché. Klikněte v dialogu výše na ikonku sítě (musíte být v položce Rules – Scenarios) a v menu vyberte Activity.
Výsledek můžete vidět níže.
Všímáte si jak v EA se postupně propojují jednotlivé modely do jednoho? A tom právě EA je.
Obdobně můžete modelovat strategii, projektový management a další. A hlavně propojit to vše do jednoho celku a pracovat tak i s relativně složitými a obsáhlými systémy bez ztráty kontextu, bez složitého hlídání konzistence celého projektu apod.
I o tom EA je. A tak i když existuje mnoho i velmi kvalitních specializovaných nástrojů, EA vám umožní možná ne tak dokonale připravit jednotlivé koky, ale za to je udržet vzájemně provázané a konzistentní.